こんにちは、あろっちです。
参考URL:
VSCodeでArduino開発環境の構築方法について記述します。
本記事は、細かい説明は省いて、最短で設定(構築)できることを目的の1つとしていますので、VSCodeやArduino IDEについてはほとんど触れていません。ご了承ください。
設定例では、Windows、Mac、Raspberry Pi(Raspberry Pi OS)、Chromebook(Chrome OS)を掲載しています。
事前準備
以下をインストールしてください。
WindowsとMacのインストール方法は、本記事では省略いたします。
VSCodeのインストール
Raspberry Pi OS
以下のコマンドでインストールします。
sudo apt install codeChromebook
Chromebookのインストール先は、Linux開発環境(Crostini)となります。
Linux開発環境を有効化していない場合は設定から有効化します。
依存関係である「 gnome-keyring 」をインストールします。
sudo apt install -y gnome-keyringVSCodeのダウンロードサイトから、ご使用の環境に合った.debファイルをダウンロードし、以下のコマンドでインストールします。
sudo apt install ./<file>.debマシン環境(CPUの種類)は、以下のコマンドで確認できます。
dpkg --print-architecture僕のマシンはarm64だったので、VSCodeのダウンロードサイトからarm64版をダウンロードし、以下のコマンドでインストールしました。
sudo apt install ./code_1.86.0-1706696957_arm64.debArduino IDEのインストール
Raspberry Pi OS
※2022年2月6日
Raspberry Pi OS 64bit版が正式リリースされたのに伴い、64bit版のArduino IDEのダウンロード、解凍コマンドを追記しました。
Raspberry Pi OS(32bit版) Arduino IDE
Linux ARM32bits版をダウンロードし、以下のコマンドで解凍します。
tar xf arduino-1.8.19-linuxarm.tar.xz -C ~Raspberry Pi OS(64bit版) Arduino IDE
Linux ARM64bits版をダウンロードし、以下のコマンドで解凍します。
tar xf arduino-1.8.19-linuxaarch64.tar.xz -C ~以降は、32bit版、64bit版共通。
-Cオプションの後ろに解凍先(インストール先)ディレクトリを指定します。
~(チルダ)は、ホームディレクトリ(piユーザの場合は、/home/pi)を表します。
次のコマンドでインストールします。
cd ~/arduino-1.8.19
sudo ./install.shChromebook
Chromebookのインストール先は、VSCode同様、Linux開発環境(Crostini)です。
今回は、ARM64bits版の例を記述します。
Linux ARM64bits版をダウンロードし、以下のコマンドで解凍します。
tar xf arduino-1.8.19-linuxaarch64.tar.xz -C ~-Cオプションの後ろに解凍先(インストール先)ディレクトリを指定します。
~(チルダ)は、ホームディレクトリ(/home/$USERNAME)を表します。
次のコマンドでインストールします。
cd ~/arduino-1.8.19
sudo ./install.shフォントのインストール(Chromebook、Raspberry Pi OS向け)
本手順は必須ではありませんが、VLゴシックフォントをインストールするとVSCodeやArduino IDEの日本語表示の見栄えがよくなるかと思います。
Raspberry Pi OSでは、Arduino IDEの日本語がうまく表示されない(□が表示される)といった場合に、実施してみてください。
sudo apt install fonts-vlgothicVSCode拡張機能のインストール
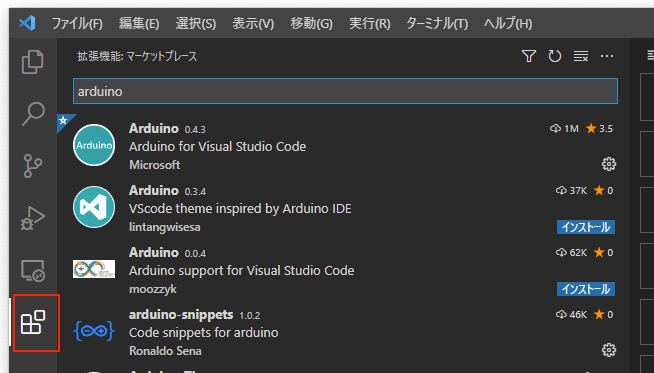
拡張機能は、画像の赤枠で囲ったアイコンからインストールできます。
例えば、Arduino for Visual Studio Codeをインストールするには、入力ボックス(Marketplace)に「arduino」と入力するとリストに表示されますので、インストールをクリックします。(画像はインストール済みです。)

以下の拡張機能をインストールします。
Arduino for Visual Studio Code
Windowsの場合、バージョン0.4.10のインストールをおすすめします。
これ以降のバージョンだとボード選択などがうまく動作しないのを確認しました。
C/C++
以下は必須ではありませんが、入れておくといいかもしれません。
arduino-snippets … Arduinoの入力補完
Japanese Language Pack for Visual Studio Code … VSCodeの日本語化
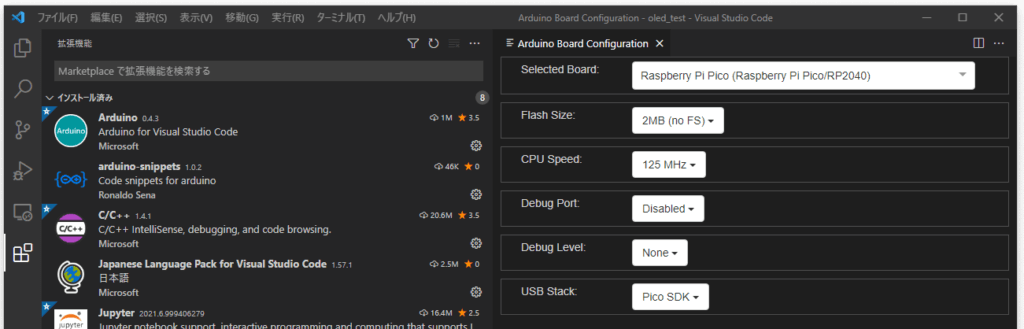
以下はインストール例です。

Arduino for Visual Studio Codeの日本語文字化け対応(Windowsのみ)
Windowsの場合、Arduino for Visual Studio Codeの初回インストールの状態では、Arduino IDEから出力される日本語が、VSCodeの出力画面(コンソール画面)で文字化けしてしまいます。
※バージョン0.4.10ではこの問題が修正されているようです。
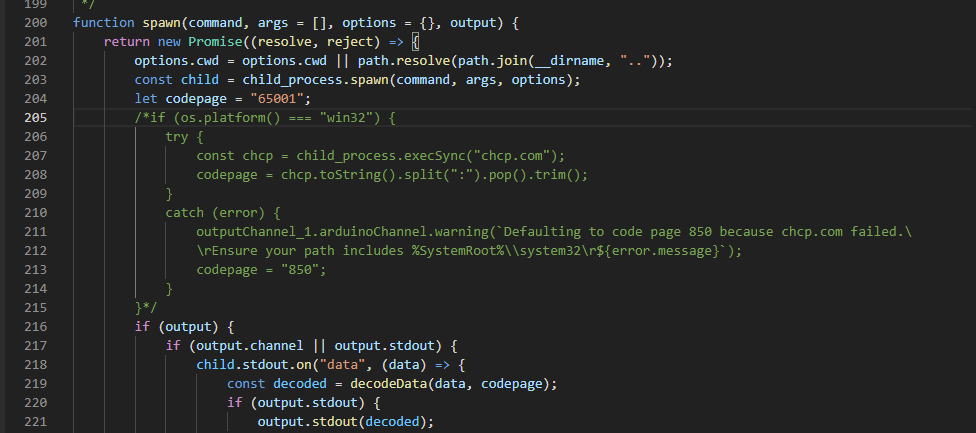
そこで、対策として「C:\Users\%USERNAME%\.vscode\extensions\vsciot-vscode.vscode-arduino-0.4.3\out\src\common\util.js」ファイルを編集します。

205行目から215行目までをコメントアウトします。画像参照。
設定(setting.json)
設定はsetting.jsonに記述します。
※本記事ではsetting.jsonを直接記述する方針をとります。

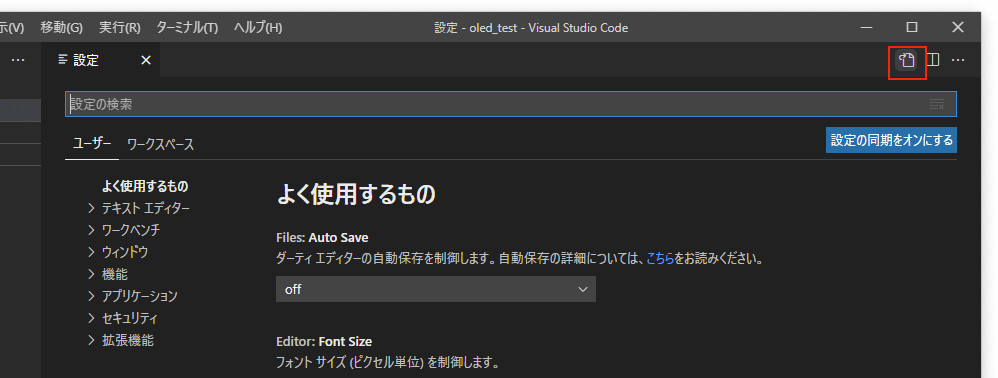
設定画面を開き、赤枠で囲ったアイコンをクリックするとsetting.jsonを編集できます。
設定画面は、Windows、Linux(Chromebook、Raspberry Pi OSなど)の場合「ctrl + ,」、Macの場合「command + ,」で開けます。
以下に設定例を記載します。最小限の設定内容となっています。
"arduino.useArduinoCli": true,
"C_Cpp.intelliSenseEngine": "Tag Parser",設定例(Windows)
{
"arduino.path": "C:\\Program Files (x86)\\Arduino",
"C_Cpp.intelliSenseEngine": "Tag Parser",
"arduino.additionalUrls": "",
}arduino.pathにArduino IDEのインストールフォルダのパスを記述します。
設定例(Mac)
{
"arduino.path": "/Applications/Arduino.app",
"arduino.commandPath": "Contents/MacOS/Arduino",
"C_Cpp.intelliSenseEngine": "Tag Parser",
"arduino.additionalUrls": "",
}arduino.pathにArduino IDE(Arduino.app)のパスを記述します。
arduino.commandPathを上記のように記述します。
設定例(Raspberry Pi OS)
{
"arduino.path": "/home/pi/arduino-1.8.19",
"C_Cpp.intelliSenseEngine": "Tag Parser",
}arduino.pathを記述します。
Arduino IDE(1.8.19)を/home/pi配下にインストールした場合の記述例です。
設定例(Chromebook)
{
"arduino.path": "/home/$USERNAME/arduino-1.8.19",
"C_Cpp.intelliSenseEngine": "Tag Parser",
}arduino.pathを記述します。
Arduino IDE(1.8.19)をローカルユーザ($USERNAMEは、ローカルユーザ名に置き換えて下さい)のホームディレクトリ配下にインストールした場合の記述例です。
サードパーティボードの追加
Arduino for Visual Studio CodeのArduino Board Managerからサードパーティボード(ESP32等)をインストールする場合に設定します。
"arduino.additionalUrls": [
"https://github.com/earlephilhower/arduino-pico/releases/download/global/package_rp2040_index.json",
"https://raw.githubusercontent.com/espressif/arduino-esp32/gh-pages/package_esp32_index.json"
], “arduino.additionalUrls”: に追加ボードのURLを記述します。
複数のボードURLを記述する場合は、コンマで区切ります。
上記は、Raspberry Pi Pico/RP2040とESP32のボード追加例です。
Arduinoのサードパーティボードやライブラリを記事にまとめてみました。
簡単な使い方
Arduinoの準備
使用するボードやライブラリは、あらかじめインストールします。
VSCodeからインストールする場合:
ボードはArduino Board Managerからインストールします。
ライブラリはArduino Library Managerからインストールします。
※いずれもコマンドパレットから開くことができます。
Arduino IDEからインストールする場合:
ボードは[ツール] > [ボード] > [ボードマネージャ]からインストールします。
ライブラリは[ツール] > [ライブラリの管理]からインストールします。
Arduinoのサードパーティボードやライブラリを記事にまとめてみました。
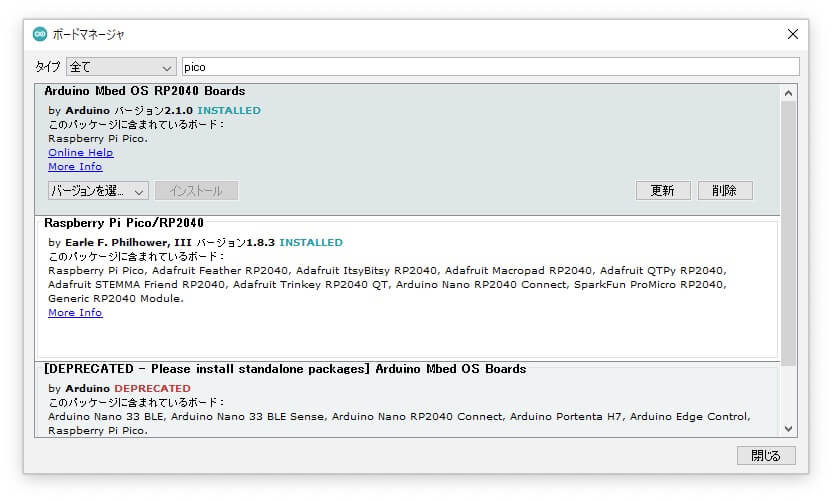
Raspberry Pi Picoのボードについて
Arduino IDEでは、Raspberry Pi Picoのボードが2種類あります。
1つは、Arduino Mbed OS RP2040ボードで、こちらはArduino IDEデフォルトのインストール状態でボードマネージャからインストールできます。
もう1つは、Raspberry Pi PicoのC/C++ SDKをベースにしたRaspberry Pi Pico/RP2040ボード(Arduino-Pico)です。
こちらを使用するには、Arduino IDEから[ファイル] > [環境設定]の画面から以下の設定を実施することで、ボードマネージャからインストールできるようになります。

[追加のボードマネージャのURL:]のボックス(赤枠の箇所)に次のURLを入力し、[OK]をクリックします。
https://github.com/earlephilhower/arduino-pico/releases/download/global/package_rp2040_index.json
[ツール] > [ボード] > [ボードマネージャ]を開き、検索ボックスにpicoと入力すると、Raspberry Pi Picoのボードがインストールできます。
※画像はArduino Mbed OS RP2040 Boards、Raspberry Pi Pico/RP2040ボード(Arduino-Pico)ともにインストール済みです。

本記事での、Raspberry Pi Picoの解説はRaspberry Pi Pico/RP2040ボード(Arduino-Pico)を使用しています。
また、筆者はRaspberry Pi Pico/RP2040ボード(Arduino-Pico)をメインで使用しています。
しかし、経験上スケッチによっては相性があり、Raspberry Pi Pico/RP2040ボード(Arduino-Pico)だとうまく動かないが、Mbed版だとうまく動いたなんてこともありましたので、使い分けできるようにしておくのがよいかと思っています。
※2022年5月29日追記
ChromebookやRaspberry Pi OSなどで手動でArduinoスケッチを書き込む方法の記事を書いてみました。
PlatformIO IDEの記事はこちら
スケッチを開く
Arduino IDEのスケッチを開くには、[ファイル] > [フォルダーを開く]からスケッチのフォルダーを選択します。
スケッチの新規作成については、Arduino IDEで実施することをお勧めします。
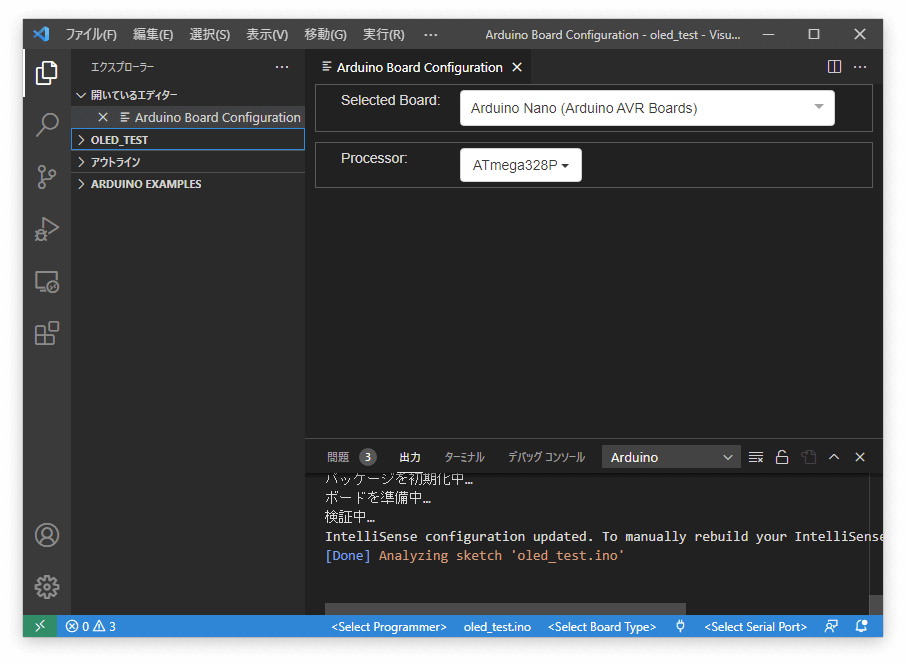
基本的な使い方
基本的には、右下のステータスバーから操作します。VSCodeのコマンドパレットから実行することもできますが、本記事では割愛します。

右下のステータスバーより、
<Select Board Type>をクリックすると、画像のようにスケッチを書き込みたいボード(マイコン)を選択できます。
その右のプラグアイコンをクリックするとシリアルモニターが起動できます。
<Select Serial Port>をクリックするとPCに認識されたマイコンのシリアルポートを選択できます。
※注意点
ご使用の環境によって、<Select Serial Port>をクリックしても反応しない不具合があるようです。
回避策として、.vscode/arduino.jsonを開き、Arduino IDEで識別されたシリアルポート名を直接記述します。
例えば、/dev/ttyUSB0と識別された場合、次のようにarduino.jsonに記述します。
"port": "/dev/ttyUSB0""port": に各自の環境に合わせたシリアルポート名を記述します。
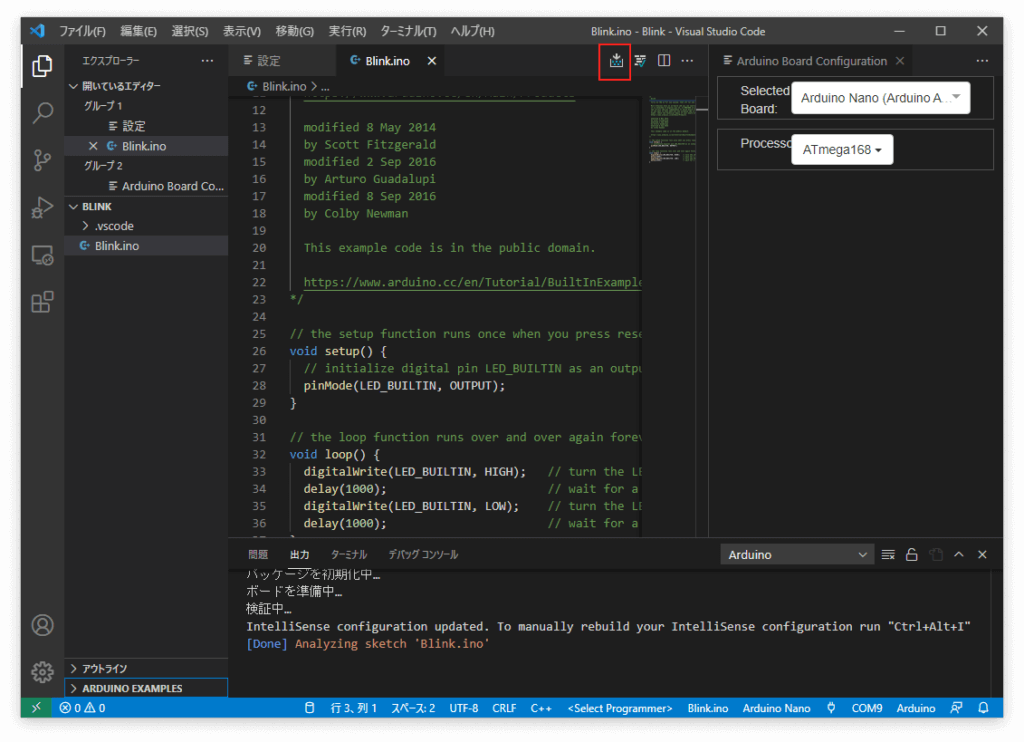
使用例
Windows版のVSCodeでArduino NanoにLチカ(Blink)を書き込んでみます。
Blink.inoを開いています。ボードとシリアルポートを指定しています。(画像右下のステータスバー参照)
スケッチの書き込みは、画像の赤枠で囲った箇所のアイコンをクリックもしくは、Ctrl + Alt + Uです。

このように動きました。
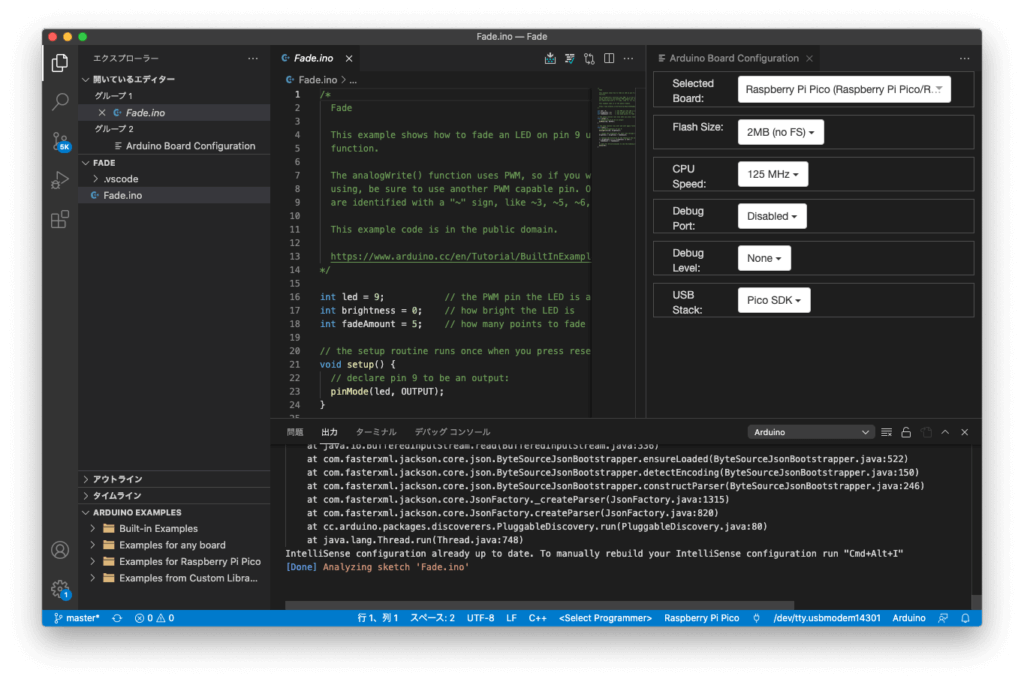
Raspberry Pi Picoにスケッチを書き込んでみる
Mac版のVSCodeからスケッチ例のFadeを書き込んでみます。
Windowsと同じく右下のステータスバーからボードとシリアルポートを選択します。
ボードとして[Raspberry Pi Pico (Raspberry Pi Pico/RP2040)]を選択します。
Macの場合、シリアルポートは、/dev/tty.usbmodem14301のようになります。

スケッチの書き込み(Mac版のショートカットは、Command + option + U)を行います。
このように動きました。
Arduino Nano RP2040 Connectの例
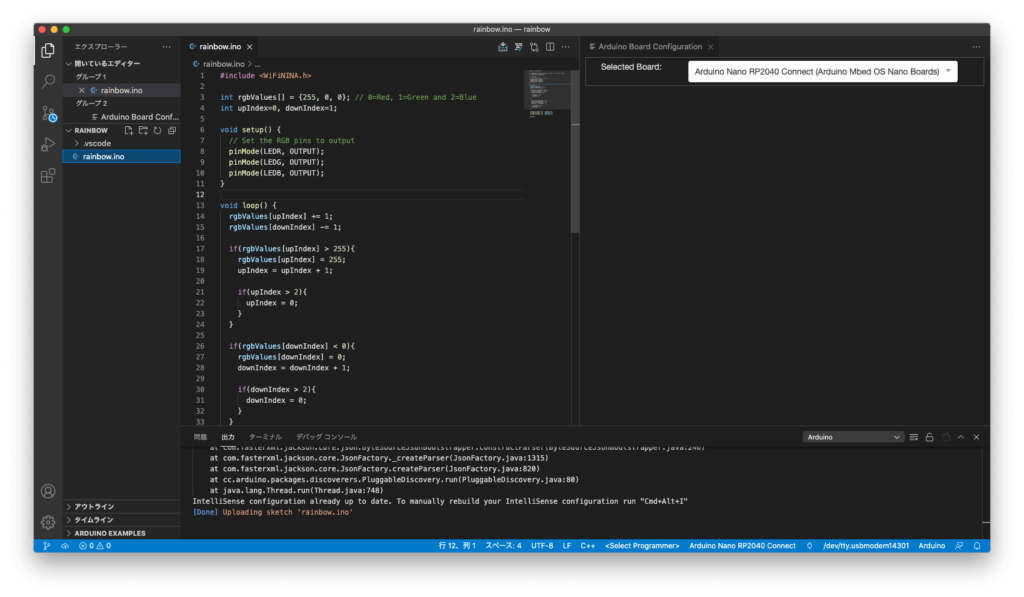
こちらのリンクのRainbow LEDのスケッチをVSCodeから書き込んでみました。

VSCodeの画面です。Mac版を使用しています。

ボードは、[Arduino Nano RP2040 Connect (Arduino Mbed OS Nano Boards)]を選択しています。
こちらのボードは、事前にArduino IDEからインストールしました。
フルカラーLEDが綺麗に発光していますね。
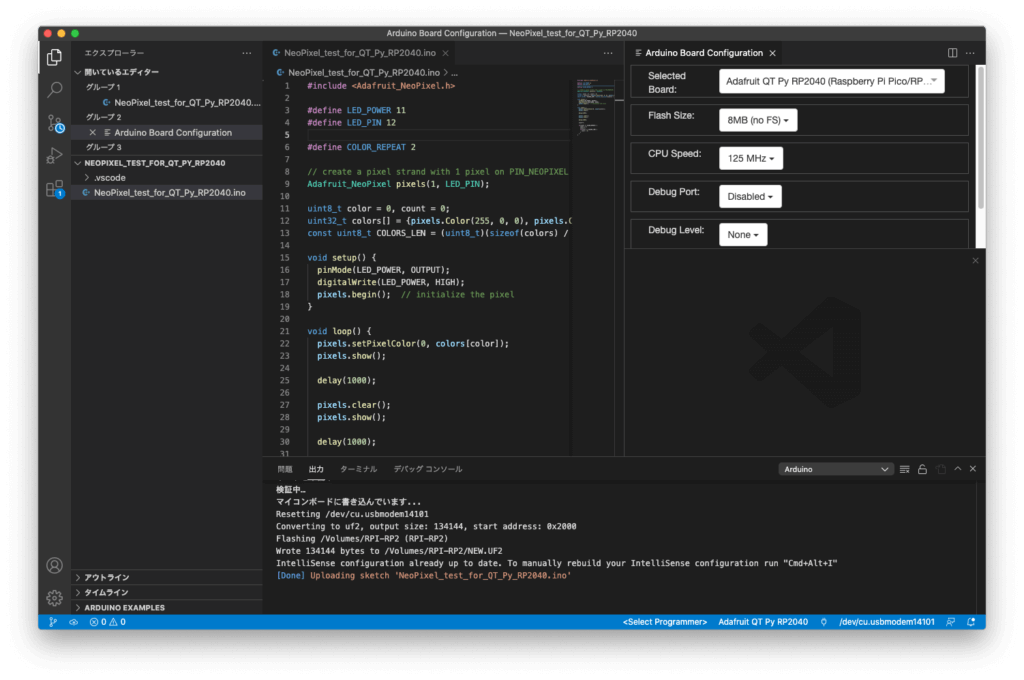
Adafruit QT Py RP2040の例
Raspberry Pi Picoと同じRP2040を使ったマイコンです。
内蔵NeoPixelをLチカしてみました。
VSCodeの画面

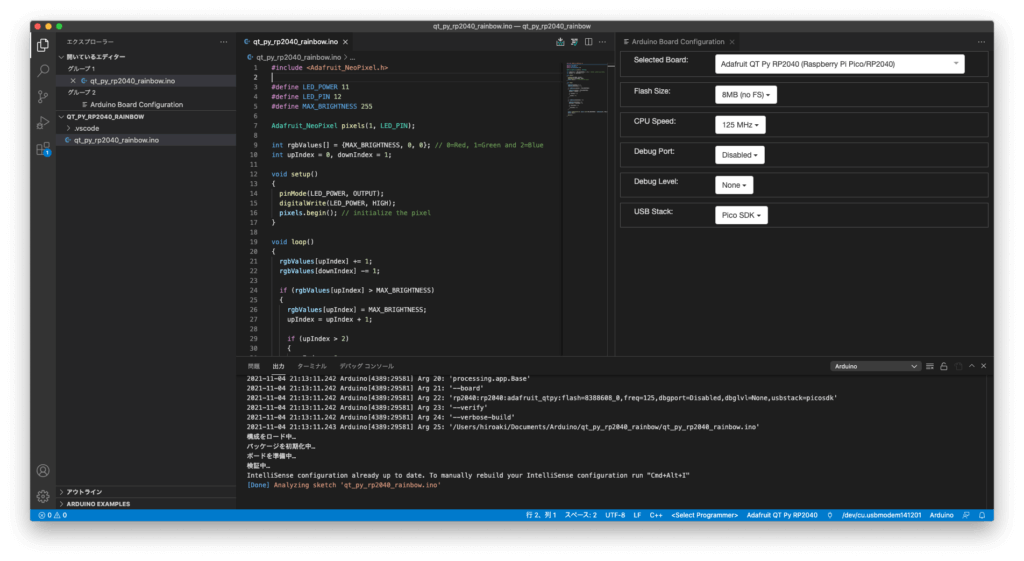
内蔵NeoPixelをレインボーに光らせてみました。

スケッチは、以下の記事をご参照ください。
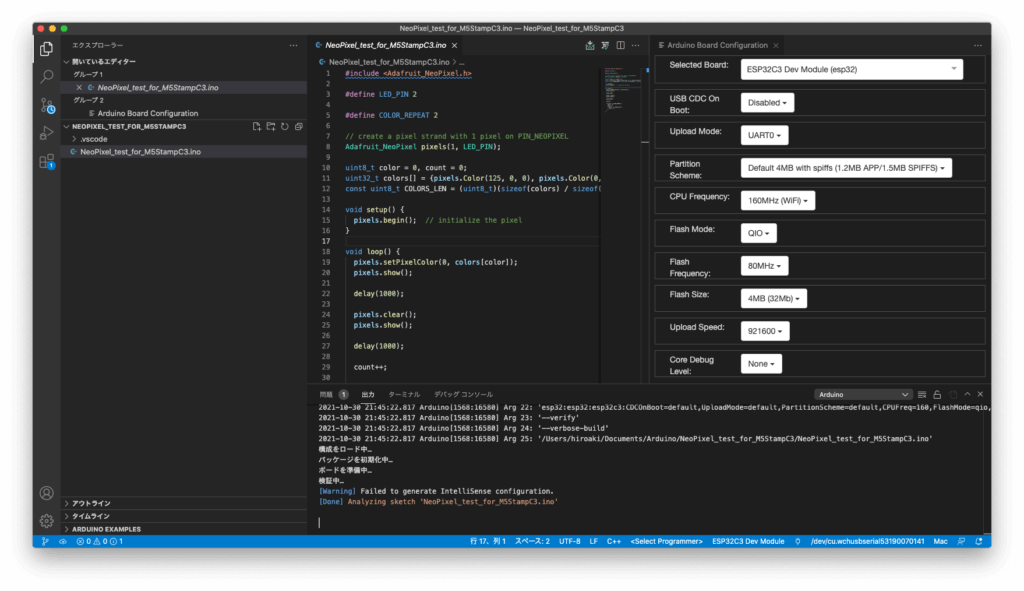
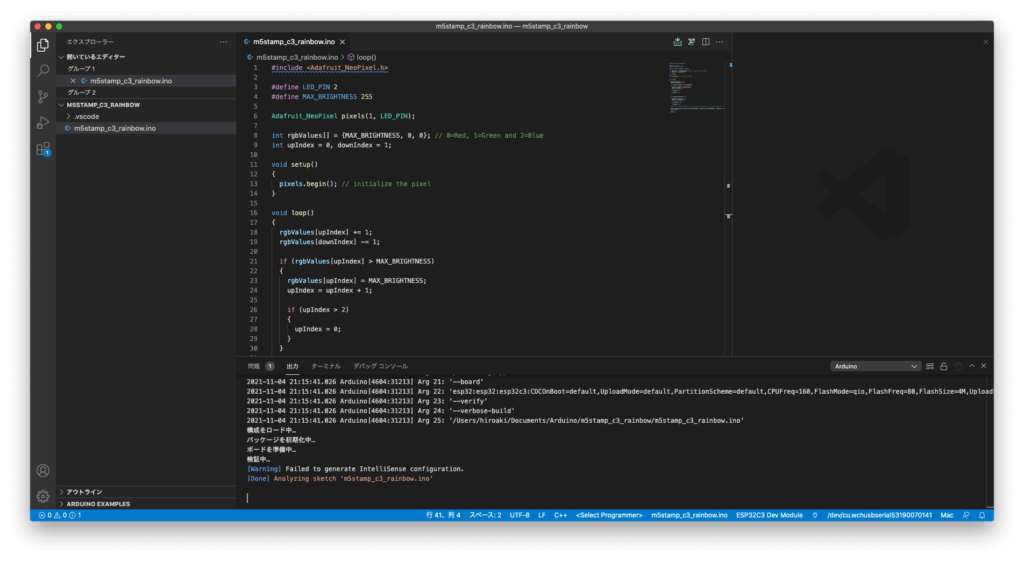
M5Stamp C3の例
M5Stamp C3は、ESP32-C3を搭載したマイコンです。
内蔵LEDをLチカしてみました。

内蔵LEDをレインボーに光らせてみました。

スケッチは、以下の記事をご参照ください。
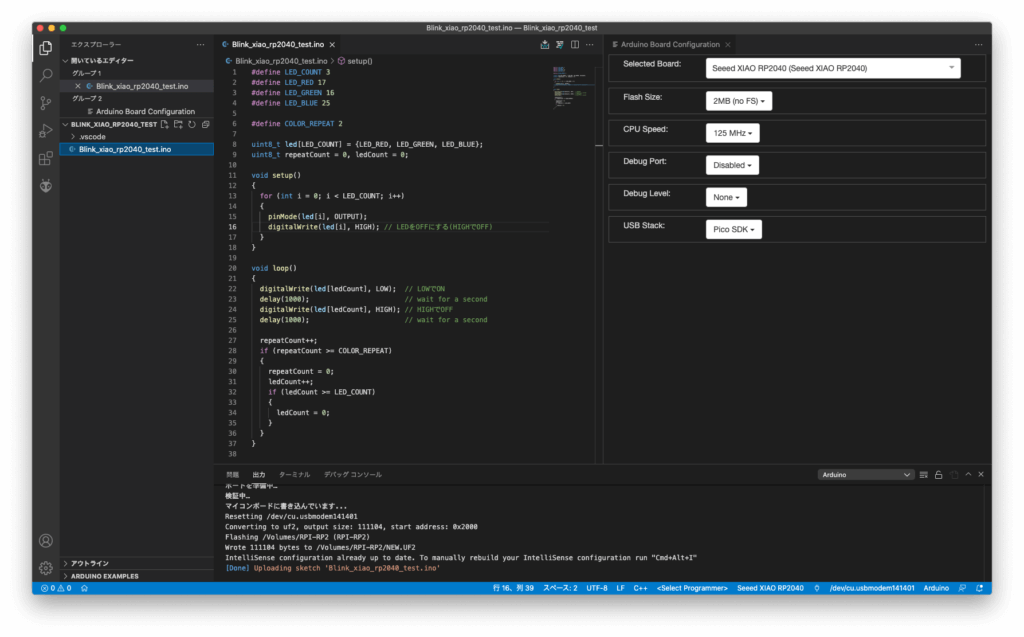
Seeed XIAO RP2040の例
Raspberry Pi Picoと同じRP2040を使ったマイコンです。
ユーザLED(RGB)をLチカしてみました。

スケッチは、以下の記事をご参照ください。
まとめ
VSCodeでArduino開発を行う大きなメリットは、コード補完(IntelliSense)が使えたり、変数や関数、クラスなどソースコードが追いかけやすくなることが挙げられるかと思います。
快適なArduino開発ができるようになりますね。










コメント