こんにちは、あろっちです。
RP2040-0.42LCDを入手したので試してみました。
特徴
- RP2040 0.42インチLCDディスプレイ搭載小型MCUボード
- フラッシュメモリ 2MB
- USB Type-C
- Qwiic互換コネクタ搭載
- リセットボタン
- ブートボタン
- ソフトウェアは、Arduino、MicroPython、CircuitPythonに対応
本記事ではArduino(C/C++)で試してみます。
RP2040搭載ボードまとめ記事(参考サイト)
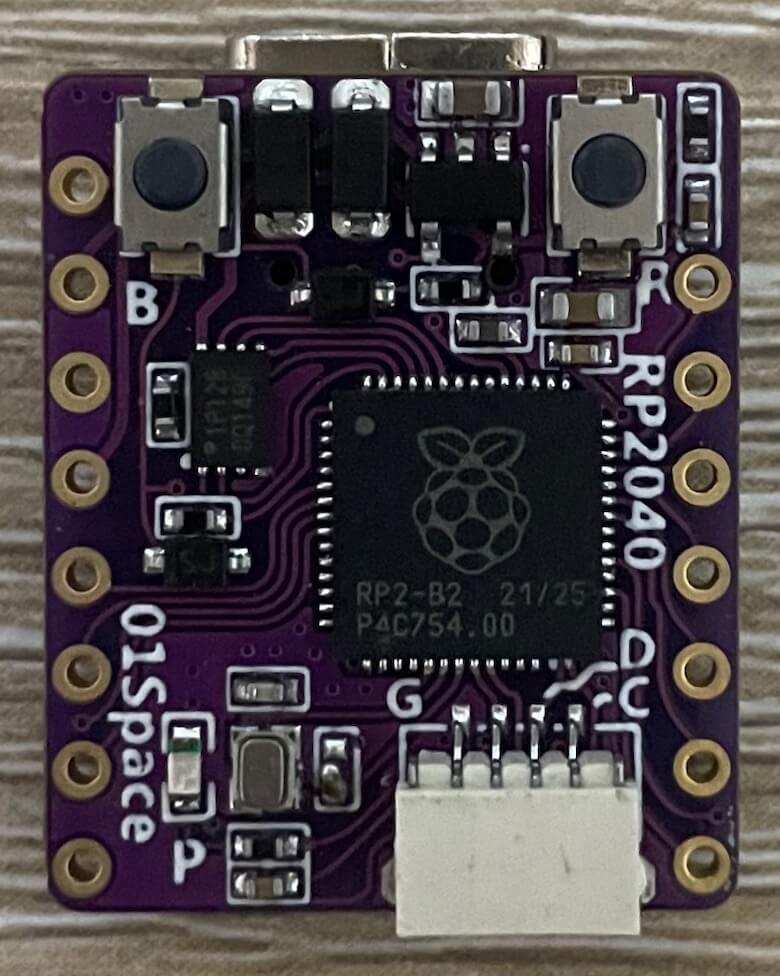
ピン配列

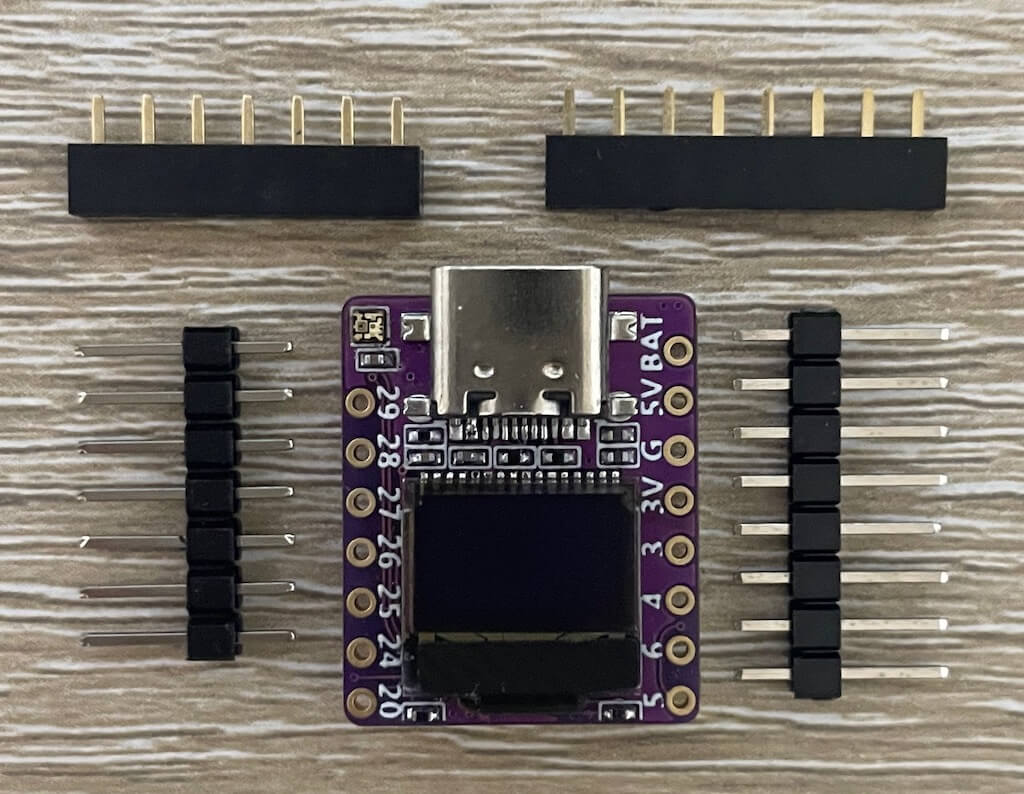
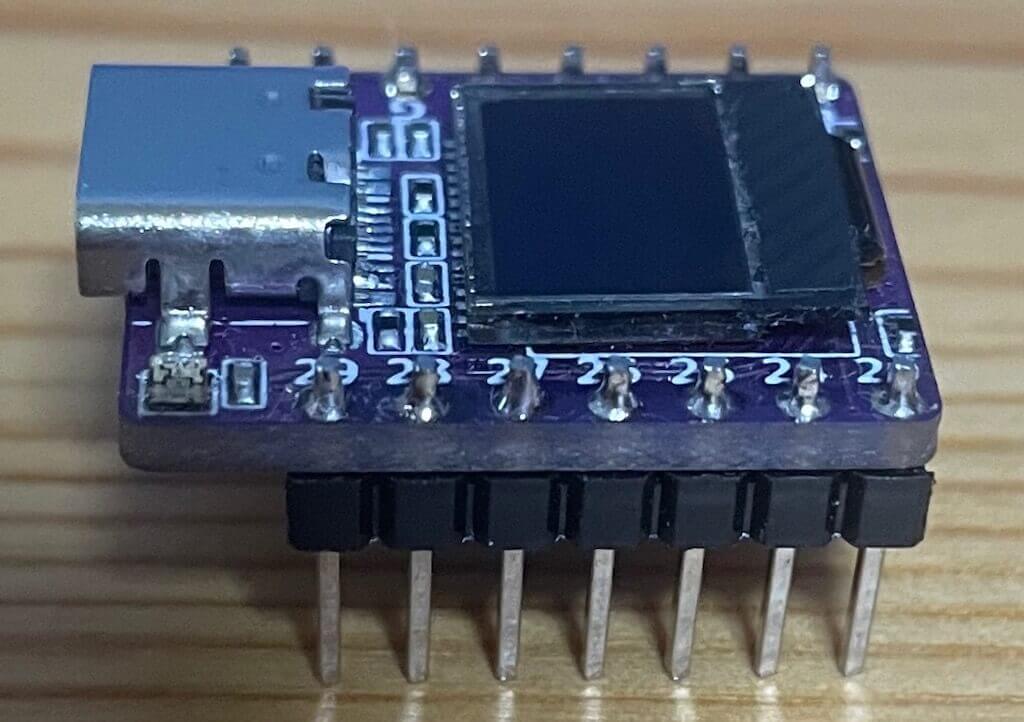
内容物

ピンヘッダーとピンソケットが付属しています。

初回起動はこんな感じです。
USBマスストレージモード
BOOTボタンを押した状態で、リセットボタンを押すと、USBマスストレージモード(RPI-RP2)になります。
USBマスストレージモードの時に、PCからMicroPythonやCircuitPythonのファームウェアなどがインストールできます。
MicroPythonやCircuitPythonのファームウェアのインストール方法は、以下の記事を参考にしてください。
RP2040-0.42LCDでは、Raspberry Pi Picoのファームウェアを使用できます。
Arduino IDEの設定
- Arduino IDEにボードを追加
※実施済みの場合、この手順は不要です。
事前にRaspberry Pi Pico/RP2040ボード(earlephilhower版)を追加します。
追加方法は、以下の記事をご覧ください。
- Raspberry Pi Pico/RP2040ボードのインストール
[ツール] > [ボード] > [ボードマネージャ]をクリックし、検索ボックスに「rp2040」と入力し、[Raspberry Pi Pico/RP2040]ボードをインストールします。

- ボードの選択
[ツール] > [ボード] > [Raspberry Pi RP2040 Boards(Ver)] > [Raspberry Pi Pico]を選択します。
- シリアルポートの選択
[ツール] > [シリアルポート]からRP2040-0.42LCDが接続されているシリアルポートを選択します。
Chromebookなどシリアルポートから書き込みできない場合、手動でスケッチを書き込みできます。
サンプルプログラム(Arduinoスケッチ)
RGB LED Lチカ
カラフルにLチカします。
Adafruit NeoPixelライブラリを使用しています。
#include <Adafruit_NeoPixel.h>
#define LED_PIN 12
#define LED_COUNT 1
#define COLOR_REPEAT 2
Adafruit_NeoPixel pixels(LED_COUNT, LED_PIN);
uint8_t color = 0, count = 0;
uint32_t colors[] = {pixels.Color(125, 0, 0), pixels.Color(0, 125, 0), pixels.Color(0, 0, 125), pixels.Color(125, 125, 125)};
const uint8_t COLORS_LEN = (uint8_t)(sizeof(colors) / sizeof(colors[0]));
void setup() {
pixels.begin(); // initialize the pixel
}
void loop() {
pixels.setPixelColor(0, colors[color]);
pixels.show();
delay(1000);
pixels.clear();
pixels.show();
delay(1000);
count++;
if(count >= COLOR_REPEAT) {
count = 0;
color++;
if(color >= COLORS_LEN) {
color = 0;
}
}
}一撃入魂
Adafruit NeoPixelライブラリを使用しています。
BOOTボタンを押すと、1/2でレインボーに光るというスケッチです。
ルール
チャンスは1回、ボタン押下時に抽選
ボタン入力の受付は1回のみです。
再チャレンジしたい場合は、リセットボタンを押してみてください。
RGB LEDの状態について
ボタン入力受付は、白点滅
抽選演出は、赤で表現
抽選結果は、当選時 > レインボー、落選時 > フェードアウト
#include <Adafruit_NeoPixel.h>
#define LED_PIN 12
#define LED_COUNT 1
#define TOGGLE_PERIOD (1000u)
#define LED_STAND_BY_COLOR 0xffffff
#define LED_READY_COLOR 0xff0000
Adafruit_NeoPixel pixels(LED_COUNT, LED_PIN);
uint8_t rgbValues[7][3] = {
{255, 0, 0}, {255, 165, 0}, {255, 255, 0}, {0, 128, 0}, {0, 255, 255}, {0, 0, 255}, {128, 0, 128}};
int8_t randNumber;
int16_t brightness = 0;
int16_t fadeAmount = 10;
void toggleLED_nb(void)
{
static bool toggle = true;
static auto lastToggle = millis(); // saved between calls
auto now = millis();
if (now - lastToggle > TOGGLE_PERIOD)
{
if (toggle)
{
pixels.setPixelColor(0, LED_STAND_BY_COLOR);
pixels.setBrightness(18);
pixels.show();
}
else
{
pixels.clear();
pixels.show();
}
toggle = !toggle;
lastToggle = now;
}
}
void readyLED()
{
for (uint8_t i = 0; i < 3; i++)
{
brightness = 0;
pixels.clear();
pixels.show();
delay(100);
for (uint8_t j = 0; j < (100 / fadeAmount); j++)
{
pixels.setPixelColor(0, LED_READY_COLOR);
pixels.setBrightness(brightness);
pixels.show();
brightness = brightness + fadeAmount;
delay(80);
}
delay(1000);
}
brightness = 150;
pixels.setPixelColor(0, LED_READY_COLOR);
pixels.setBrightness(brightness);
pixels.show();
delay(3000);
}
void successLED()
{
for (uint8_t i = 0; i < 8; i++)
{
for (uint8_t j = 0; j < 7; j++)
{
pixels.setPixelColor(0, pixels.Color(rgbValues[j][0], rgbValues[j][1], rgbValues[j][2]));
pixels.setBrightness(18);
pixels.show();
delay(50);
}
}
}
void failureLED()
{
while (0 < brightness)
{
pixels.setPixelColor(0, LED_READY_COLOR);
pixels.setBrightness(brightness);
pixels.show();
brightness = brightness - fadeAmount;
delay(80);
}
pixels.clear();
pixels.show();
delay(200);
pixels.setPixelColor(0, LED_READY_COLOR);
pixels.setBrightness(10);
pixels.show();
delay(150);
}
void setup()
{
pixels.begin();
while (!BOOTSEL)
{
toggleLED_nb();
delay(10);
}
// 抽選
randomSeed(analogRead(A2));
randNumber = (int8_t)random(0xff + 1);
readyLED();
if (randNumber < 0)
{
// おめでとう
successLED();
}
else
{
// 残念
failureLED();
}
pixels.clear();
pixels.show();
}
void loop()
{
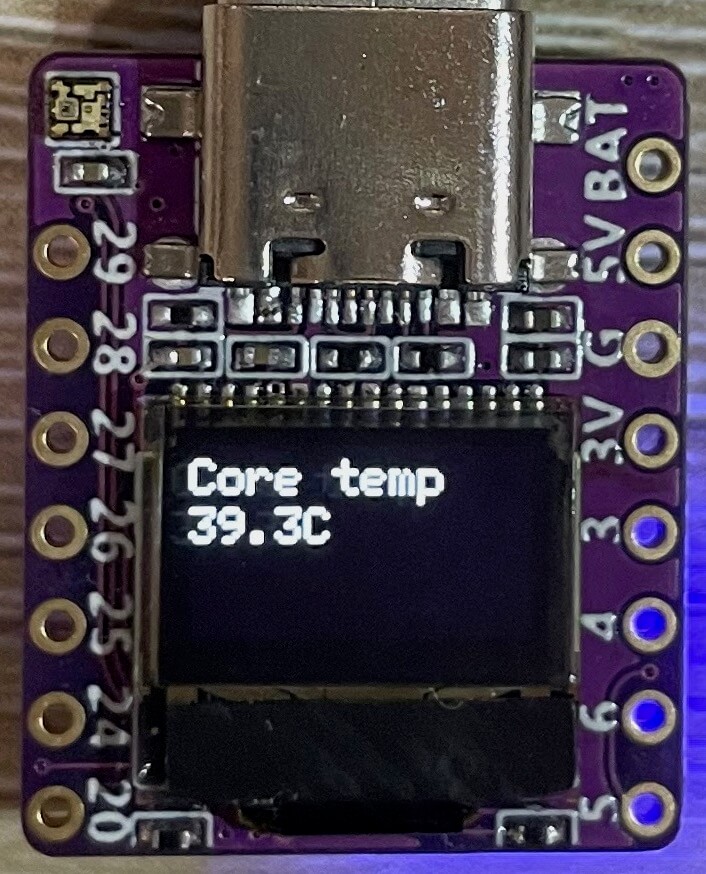
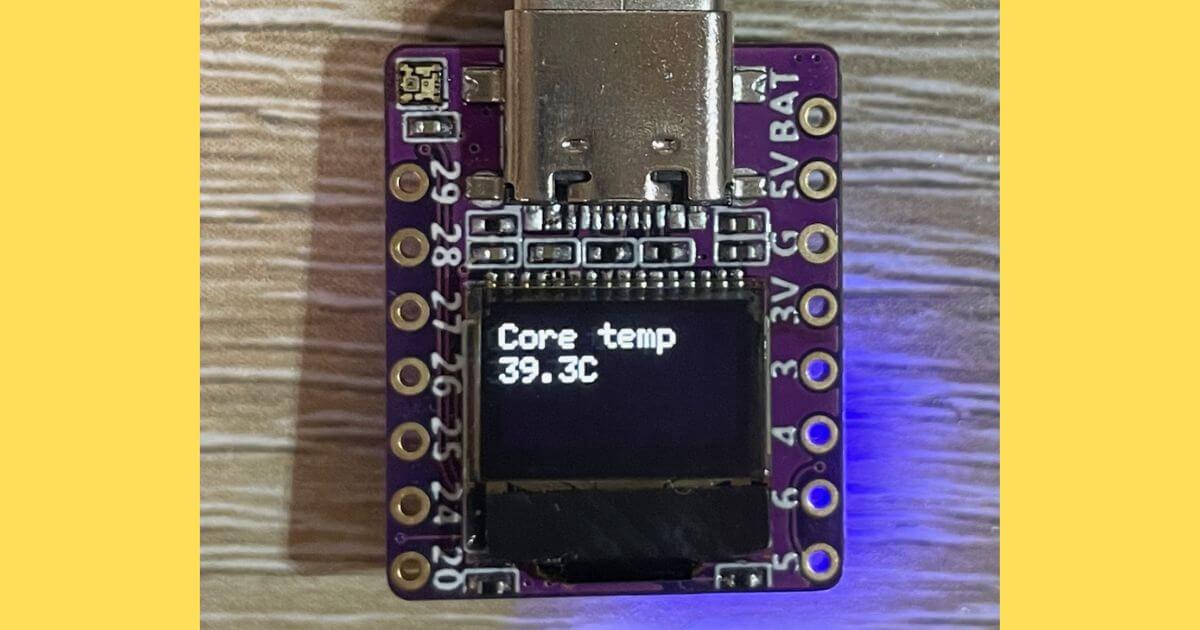
}RP2040内部温度センサーの温度をLCDに表示する
U8g2ライブラリを使用しています。
ライブラリマネージャからインストールできます。
※RP2040-0.42LCDは、LCDがI2C1(=Wire1)で接続されている関係上、ライブラリに対して以下の修正を行ってください。
U8g2ライブラリ(U8x8lib.h)の修正
U8g2ライブラリは、Arduinoスケッチ保存フォルダ配下の[libraries] > [U8g2] > [src]にソースファイルがあります。
今回、Wire1をU8g2ライブラリで有効化するため「U8x8lib.h」を以下のように修正します。
U8x8lib.h
修正前
120行目
/* define U8X8_HAVE_2ND_HW_I2C if the board has a second wire interface*/
#ifdef U8X8_HAVE_HW_I2C
#ifdef WIRE_INTERFACES_COUNT
#if WIRE_INTERFACES_COUNT > 1
#define U8X8_HAVE_2ND_HW_I2C
#endif
#endif
#endif /* U8X8_HAVE_HW_I2C */この箇所を以下のように修正します。
修正後
/* define U8X8_HAVE_2ND_HW_I2C if the board has a second wire interface*/
#ifdef U8X8_HAVE_HW_I2C
#ifdef PIN_WIRE1_SDA
#define WIRE_INTERFACES_COUNT 2
#endif
#ifdef WIRE_INTERFACES_COUNT
#if WIRE_INTERFACES_COUNT > 1
#define U8X8_HAVE_2ND_HW_I2C
#endif
#endif
#endif /* U8X8_HAVE_HW_I2C */※U8g2ライブラリは現在(バージョン2.32.15)、RP2040ボードのWire1を認識しないコードとなっているため、これに対処するための修正となります。
#include <U8g2lib.h>
#include <Wire.h>
U8G2_SSD1306_72X40_ER_F_2ND_HW_I2C u8g2(U8G2_R0, /* reset=*/ U8X8_PIN_NONE); // EastRising 0.42" OLED
#define PIN_SDA 22
#define PIN_SCL 23
#define INFO_SCREEN_DELAY 3000
void setup(void) {
Wire1.setSDA(PIN_SDA);
Wire1.setSCL(PIN_SCL);
u8g2.begin();
}
void loop(void) {
float temp = analogReadTemp();
u8g2.clearBuffer();
u8g2.setFontMode(1);
u8g2.setFont(u8g2_font_6x12_tr);
u8g2.setCursor(0, 10);
u8g2.print("Core temp");
u8g2.setCursor(0, 20);
u8g2.printf("%2.1fC", temp);
u8g2.sendBuffer();
delay(INFO_SCREEN_DELAY);
}
ルパン三世風タイプライターを再現してみました
ライブラリに「Adafruit SSD1306」と「U8g2_for_Adafruit_GFX」を使用しています。
いずれもライブラリマネージャからインストールできます。
今回、せっかく(?)なので日本語表示にしてみました。
#include <Adafruit_SSD1306.h>
#include <U8g2_for_Adafruit_GFX.h>
#define PIN_SDA 22
#define PIN_SCL 23
#define MEMORY_WIDTH 128
#define MEMORY_HEIGHT 64
#define SCREEN_WIDTH 70
#define SCREEN_HEIGHT 40
#define SCREEN_ADDRESS 0x3C
Adafruit_SSD1306 display(MEMORY_WIDTH, MEMORY_HEIGHT, &Wire1);
U8G2_FOR_ADAFRUIT_GFX u8g2_for_adafruit_gfx;
const char str[] = "あろしーど";
const uint8_t strLen = (sizeof(str) / 3);
int16_t offsetX(uint16_t x)
{
return x + (MEMORY_WIDTH - SCREEN_WIDTH) / 2;
}
int16_t offsetY(int16_t y)
{
return y + (MEMORY_HEIGHT - SCREEN_HEIGHT);
}
void setup()
{
Wire1.setSDA(PIN_SDA);
Wire1.setSCL(PIN_SCL);
display.begin(SSD1306_SWITCHCAPVCC, SCREEN_ADDRESS);
u8g2_for_adafruit_gfx.begin(display); // connect u8g2 procedures to Adafruit GFX
u8g2_for_adafruit_gfx.setFontMode(1); // use u8g2 transparent mode (this is default)
u8g2_for_adafruit_gfx.setFontDirection(0); // left to right (this is default)
u8g2_for_adafruit_gfx.setForegroundColor(WHITE); // apply Adafruit GFX color
}
void loop()
{
u8g2_for_adafruit_gfx.setFont(u8g2_font_b16_t_japanese1); // select u8g2 font from here: https://github.com/olikraus/u8g2/wiki/fntlistall
for (uint8_t i = 0; i < strLen; i++)
{
display.clearDisplay();
const char c[4] = {str[i * 3], str[i * 3 + 1], str[i * 3 + 2], '\0'};
u8g2_for_adafruit_gfx.drawUTF8(offsetX(27), offsetY(24), c);
display.display();
delay(200);
}
display.clearDisplay();
u8g2_for_adafruit_gfx.setFont(u8g2_font_b12_t_japanese1);
u8g2_for_adafruit_gfx.drawUTF8(offsetX((SCREEN_WIDTH - strLen * 12) / 2), offsetY(24), str);
display.display();
delay(5000);
}
SE(効果音)をつけてみました
SEをPWMで再生するライブラリを作成してみました。
ライブラリのダウンロード
以下からダウンロードできます。
https://github.com/aloseed/RP2040-PWM-Audio

Codeをクリックするとメニューが開きます。
Download ZIPをクリックするとダウンロードできます。
ライブラリのインストール
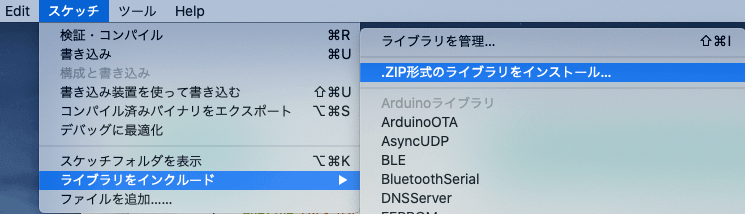
Arduino IDEの
スケッチ > ライブラリをインクルード > .ZIP形式のライブラリをインストール…

を選択し、ダウンロードしたZIPファイルを選択するとインストールできます。
こちらのRP2040 PWM Audioライブラリについては以下の記事をご覧ください。
スケッチ例(要修正)
Arduino IDEの
ファイル > スケッチ例 > RP2040 PWM Arduio > typewriter
を開きます。
14行目のコメントを外してスケッチを書き込みます。
// RP2040-0.42LCD【01Space】は以下のコメントを外してください
#define RP2040_0_42LCDこのスケッチではSEの出力ピンはA2(GPIO28)になっています。
出力ピンを別のピンにしたい場合は21行目のコメントを外しPIN_BUZZERに任意のピン(GPIO番号か定数)を定義してください。
※以下は出力先をA0(GPIO26)にした例
// 任意のピンを定義するには以下のコメントを外しオーディオ出力先GPIO番号を指定してください
#define PIN_BUZZER A0動作例
- SEを電子ブザー(アクティブ型)で再生した場合
アクティブブザーで試したところ直結するとノイズが発生したため、ブザー – GND間に330Ωの抵抗を入れてみました。すると動画のように再生されました。
- SEをパッシブブザーで再生した場合
パッシブブザーの場合はブザー直結で動画のように割とクリアに再生されました。
Qwiic互換コネクタを試してみました
RGB LEDテープを光らせてみる
Grove – WS2813搭載防水RGB LEDテープ1m(60LED)を光らせてみました。
https://www.seeedstudio.com/Grove-WS2813-RGB-LED-Strip-Waterproof-60-LED-m-1m.html
Qwiic互換コネクタとRGB LEDテープのGroveコネクタを接続するのにGrove – Qwiicハブを使用しました。
https://www.seeedstudio.com/Grove-Qwiic-Hub-p-4531.html
スケッチはAdafruit NeoPixelライブラリのスケッチ例「strandtest」を使っています。
[スケッチ例] > [Adafruit NeoPixel] > [strandtest]
LED_PINとLED_COUNTを以下のように修正しました。
// Which pin on the Arduino is connected to the NeoPixels?
// On a Trinket or Gemma we suggest changing this to 1:
#define LED_PIN 23
// How many NeoPixels are attached to the Arduino?
#define LED_COUNT 60気温と気圧を表示してみました
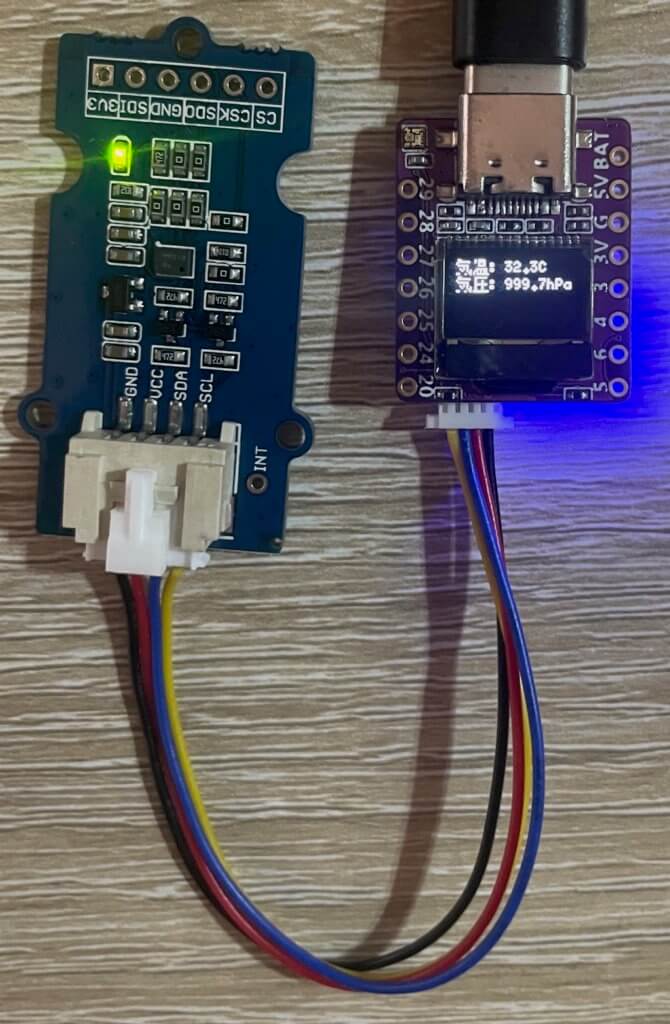
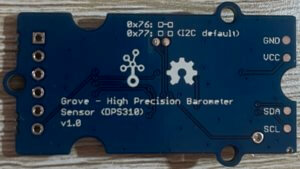
Groveの高精度気圧センサ(DPS310)を使って、気温と気圧をLCDに表示してみました。
Groveモジュールの接続には、Qwiic – Groveアダプタケーブルを使いました。

こちらが動いているところ。

LCDの表示領域が少々狭いため、フォントに日本語を使用しています。
まとめ
ボード自体小型で搭載LCDも0.42インチとなかなかの小型ですが、実際にLCDに表示するプログラムを動かしてみると結構面白いものですね。
当ブログのマイコン記事です。ぜひご覧ください。



























コメント